| Dùng photoshop chỉnh sửa hình ngược sáng | for everyone |
Chụp
ảnh "ngược nắng" là khuyết điểm rất thường cuả dân chụp ảnh nghiệp dư,
chụp chơi cho vui, thấy cảnh hay hay thì rút máy ra chụp, không suy
nghĩ... Tuy nhiên, nhiều hình chụp bất chợt như vậy rút cuộc lại là
những hình ưa thích, nhưng đáng tiếc là mặt cuả chủ thể có thể bị ...
đen thui!
Rất may là nếu bạn có Photoshop (phiên bản mấy cũng được), thì có thể sưả chưã thật dễ dàng! Chỉ hiềm một nỗi là tôi không biết trình độ Photoshop cuả bạn đến đâu, và bạn cảm thấy thoải mái với phiên bản nào, nên không thể hướng dẫn cụ thể được.
Sau đây chỉ là để gợi ý, cho bạn và cho những bạn khác, có thể cũng có những trở ngại như cuả bạn.
Về cơ bản, ảnh "ngược nắng" là những ảnh mà ánh sáng rọi ngay vào mặt mặt người chụp, tức là rọi vào phiá sau cuả chủ thể.
Mức độ tối cuả chủ thể nhiều hay ít là còn tuỳ ánh sáng "mạnh" hay yếu", chủ thể ở xa hay gần người chụp, máy ảnh, v.v...
Mời bạn và bà con cùng xem gợi ý:
Đây là hình bị "ngược sáng"

Đây là dùng Photoshop; mở Image > Adjustments >, chỉnh sưả Shadow/Highlight (Shadow là nơi tối nhất cuả ảnh; Highlight là chỗ sáng nhất):

Và sau cùng, đây là kết quả sau khi chỉnh sưả:

Chơi hình là một công phu, nhưng nhiều thú vị; và học hỏi Photoshop cũng mất thì giờ, nhưng cũng bõ công, phải không?!
Chúc cả nhà vui.
Thân ái,
st
Rất may là nếu bạn có Photoshop (phiên bản mấy cũng được), thì có thể sưả chưã thật dễ dàng! Chỉ hiềm một nỗi là tôi không biết trình độ Photoshop cuả bạn đến đâu, và bạn cảm thấy thoải mái với phiên bản nào, nên không thể hướng dẫn cụ thể được.
Sau đây chỉ là để gợi ý, cho bạn và cho những bạn khác, có thể cũng có những trở ngại như cuả bạn.
Về cơ bản, ảnh "ngược nắng" là những ảnh mà ánh sáng rọi ngay vào mặt mặt người chụp, tức là rọi vào phiá sau cuả chủ thể.
Mức độ tối cuả chủ thể nhiều hay ít là còn tuỳ ánh sáng "mạnh" hay yếu", chủ thể ở xa hay gần người chụp, máy ảnh, v.v...
Mời bạn và bà con cùng xem gợi ý:
Đây là hình bị "ngược sáng"

Đây là dùng Photoshop; mở Image > Adjustments >, chỉnh sưả Shadow/Highlight (Shadow là nơi tối nhất cuả ảnh; Highlight là chỗ sáng nhất):

Và sau cùng, đây là kết quả sau khi chỉnh sưả:

Chơi hình là một công phu, nhưng nhiều thú vị; và học hỏi Photoshop cũng mất thì giờ, nhưng cũng bõ công, phải không?!
Chúc cả nhà vui.
Thân ái,
st
| Vẽ tranh tường nghệ thuật với Photoshop | for everyone |
Với sức mạnh của Photoshop thì việc thực hiện 1 bức tranh nằm trên tường trong 1 bức ảnh là điều hoàn toàn có thể.
Thay vì cầm bình sơn xịt tìm kiếm những mảng tường trống và bỏ hoang vốn càng ngày càng ít, tại sao bạn không tạo cho mình một bức grafity bằng bình sơn hiệu Photoshop.
Bạn hãy tìm cho mình một bức ảnh tường tùy thích dễ dàng với Google Image. Ví dụ ở đây là bức tường đá này.
 Tạo
một layer mới và đặt logo hoặc chữ Grafity bạn vẽ vào. Lưu ý là nếu
được tạo bằng máy, logo này phải được xuất ra ở dạng ảnh bitmap để tiện
cho việc “Transform” sau này.
Tạo
một layer mới và đặt logo hoặc chữ Grafity bạn vẽ vào. Lưu ý là nếu
được tạo bằng máy, logo này phải được xuất ra ở dạng ảnh bitmap để tiện
cho việc “Transform” sau này.
 Chọn
layer logo, dùng tổ hợp phím Ctrl + T và click phải vào ảnh, chọn
Perspective, giữ và rê chuột ở những điểm neo của logo sao cho phối
cảnh phù hợp với bức tường của bạn.
Chọn
layer logo, dùng tổ hợp phím Ctrl + T và click phải vào ảnh, chọn
Perspective, giữ và rê chuột ở những điểm neo của logo sao cho phối
cảnh phù hợp với bức tường của bạn.
 Nếu
phần logo quá dài so với bức tường, bạn có thể thu nhỏ lại cũng bằng
tổ hợp Ctrl + T. Tiếp tục dùng Perspective để phối cảnh của logo phù
hợp với bức tường. Bước này cần được làm kỹ vì nó quyết định rất nhiều
đến tính chân thực cuối cùng của ảnh.
Nếu
phần logo quá dài so với bức tường, bạn có thể thu nhỏ lại cũng bằng
tổ hợp Ctrl + T. Tiếp tục dùng Perspective để phối cảnh của logo phù
hợp với bức tường. Bước này cần được làm kỹ vì nó quyết định rất nhiều
đến tính chân thực cuối cùng của ảnh.
 Sau đó chọn chế độ hòa trộn là Overlay cho phần logo.
Sau đó chọn chế độ hòa trộn là Overlay cho phần logo.
 Và kết quả là:
Và kết quả là:
 Đến
đây, logo của chúng ta vẫn còn khá sắc nét và trông giống một cái ảnh
dán tường hơn là vẽ. Việc cần làm là khiến những cạnh của logo mờ đi.
Nhân đôi layer logo lên một lần và mang layer này xuống bên dưới layer
đầu tiên. Chọn layer copy, dùng hiệu ứng Gaussian Blur (Filter >
Blur > Gaussian Blur) với 5 pixel.
Đến
đây, logo của chúng ta vẫn còn khá sắc nét và trông giống một cái ảnh
dán tường hơn là vẽ. Việc cần làm là khiến những cạnh của logo mờ đi.
Nhân đôi layer logo lên một lần và mang layer này xuống bên dưới layer
đầu tiên. Chọn layer copy, dùng hiệu ứng Gaussian Blur (Filter >
Blur > Gaussian Blur) với 5 pixel.
 Nếu
bức tường của bạn có những dấu gạch vỡ, bạn có thề dùng tẩy để tẩy nhẹ
đi, và thế là xong. Chúc bạn thành công với tác phẩm Grafity của mình!
Nếu
bức tường của bạn có những dấu gạch vỡ, bạn có thề dùng tẩy để tẩy nhẹ
đi, và thế là xong. Chúc bạn thành công với tác phẩm Grafity của mình!
 st
st
Thay vì cầm bình sơn xịt tìm kiếm những mảng tường trống và bỏ hoang vốn càng ngày càng ít, tại sao bạn không tạo cho mình một bức grafity bằng bình sơn hiệu Photoshop.
Bạn hãy tìm cho mình một bức ảnh tường tùy thích dễ dàng với Google Image. Ví dụ ở đây là bức tường đá này.








| Với PS chuyện gì cũng có thể xảy ra. | for everyone |
Có
lẽ cuộc đời sẽ rất buồn tẻ nếu một ngày nào đó bạn bỗng thấy mọi thứ
đều quá tẻ nhạt. Nhưng có thể bạn không hiểu rằng, có rất nhiều thứ bản
thân chưa thể khám phá được hết và cũng có những việc bạn nghĩ sẽ
không bao giờ xảy ra. Bạn thân mến, trên đời có rất nhiều việc bạn không
thể ngờ tới và chưa bao giờ dám nghĩ đến nó đã xảy ra rồi đó...

 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |

| Xóa nếp nhăn bằng công cụ Healing Brush | for everyone |
QuanTriMang
- Trong bài tiếp theo trong loạt bài viết hướng dẫn về Photoshop,
chúng ta sẽ cùng nhau tìm hiểu và sử dụng Healing Brush – có thể
coi đây là một trong những công cụ chỉnh sửa tốt nhất, đặc biệt đối với
các đối tượng như làn da, khóe mắt... Chúng ta có thể biến những người
40, 50 hoặc 60 tuổi trở về khoảng thời gian trước đó, lấy lại vẻ tươi
trẻ cho làn da.
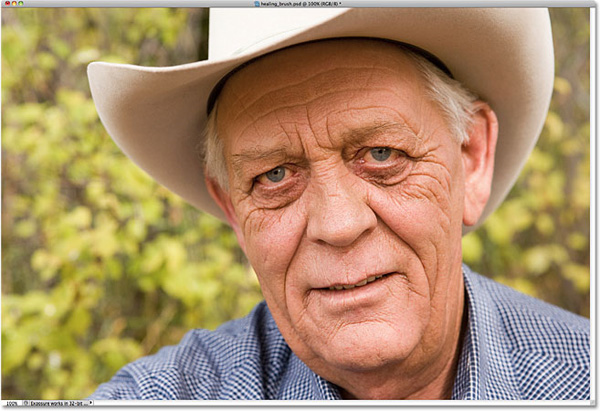
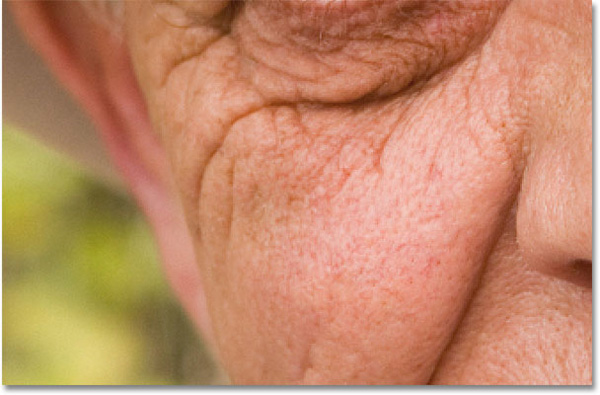
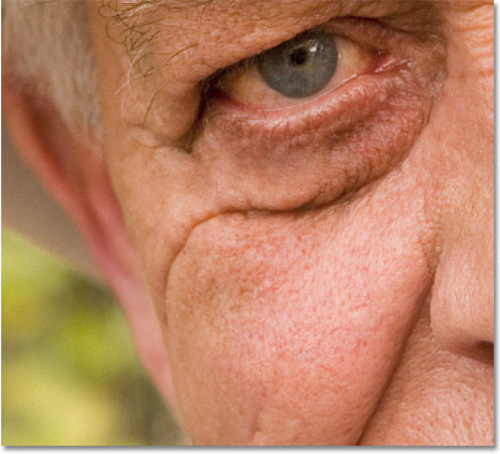
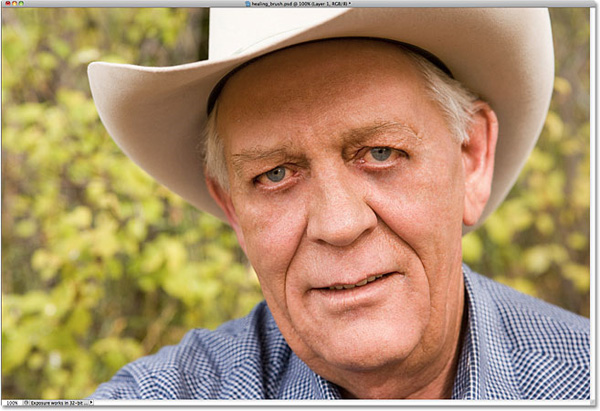
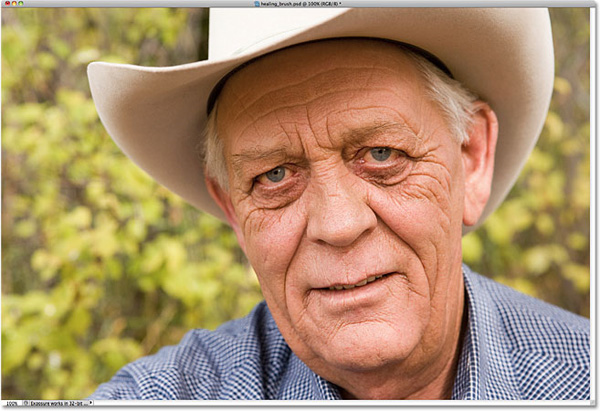
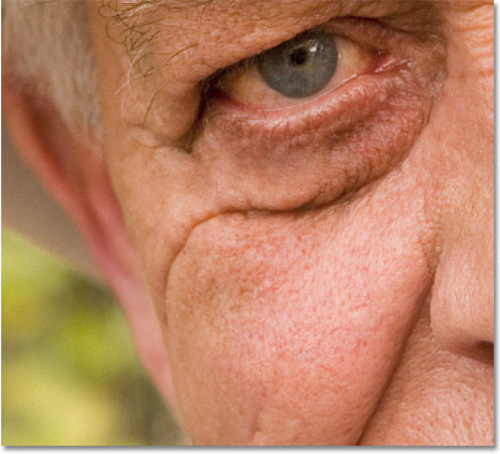
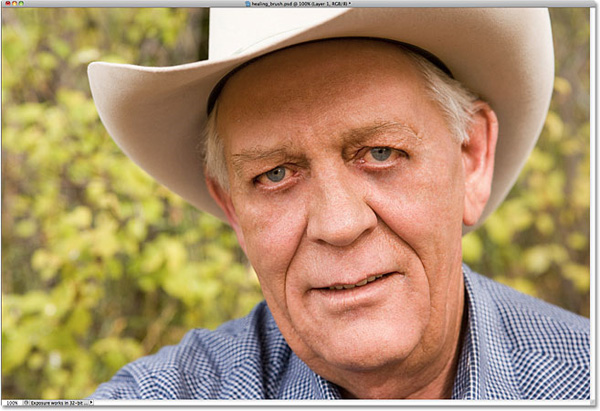
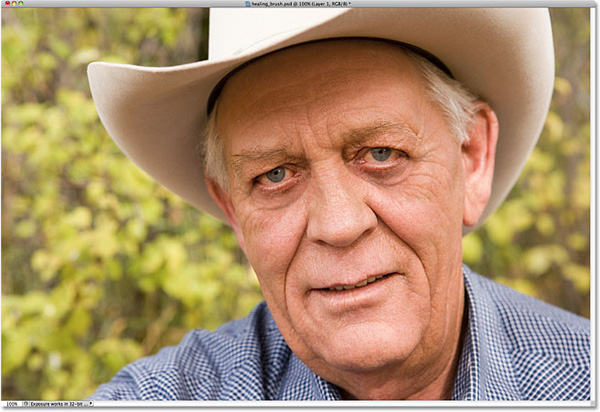
 Ảnh mẫu
Ảnh mẫu
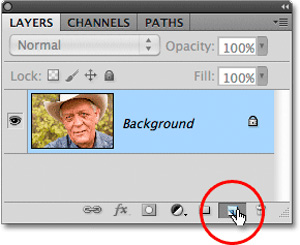
Trước tiên, chúng ta bắt đầu bằng việc thêm 1 lớp mới hoàn toàn ở bên trên Background. Giữ Alt (Windows) hoặc Option (Mac) và nhấn vào biểu tượng New Layer trong bảng điều khiển:
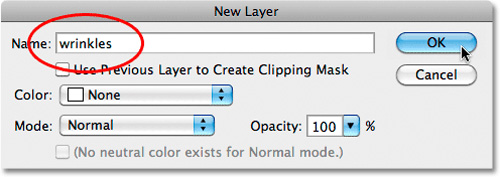
Cửa sổ New Layer hiển thị, đặt tên cho lớp mới này là wrinkles và nhấn OK:

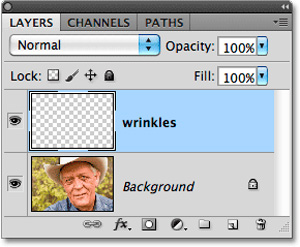
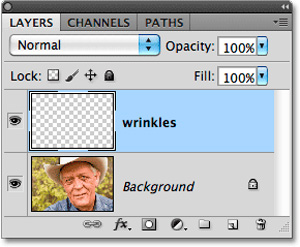
Nhấn OK, và kể từ bước này trở đi, chúng ta sẽ chỉ thao tác trên Layer wrinkles này mà thôi:

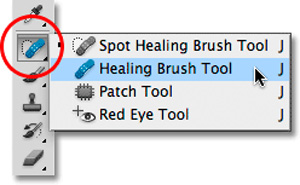
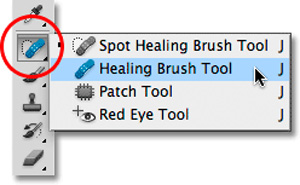
Tiếp theo, chọn công cụ Healing Brush từ menu Tools:

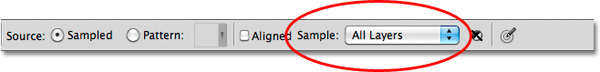
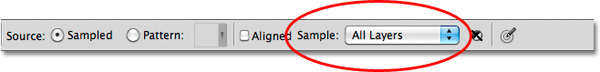
Khá giống với Spot Healing Brush, công cụ Healing Brush được sử dụng dựa trên việc thay thế các cấu trúc cơ bản của những vùng màu nhất định. Ở chế độ mặc định, Healing Brush chỉ lựa chọn mẫu từ Layer đang sử dụng, nhưng có vẻ khá bất tiện nên chúng ta sẽ thay đổi mục lựa chọn Sample Mode từ Current Layer thành All Layers từ danh sách:

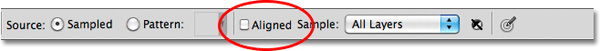
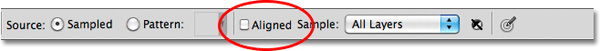
Bên cạnh đó, các bạn nhớ bỏ dấu check tại ô Aligned, theo kinh nghiệm thì khi sử dụng Clone Stamp Tool thì nên chọn mục Aligned, còn với Healing Brush thì không cần:

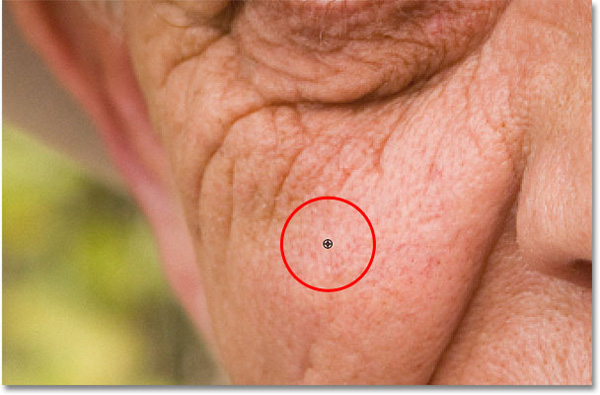
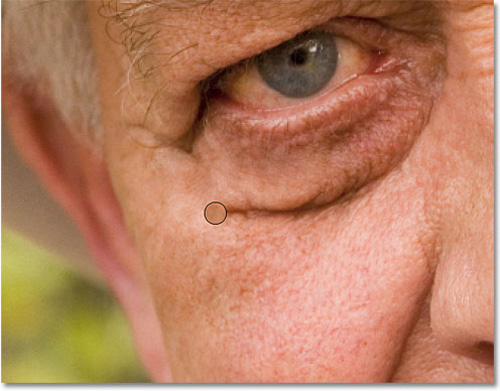
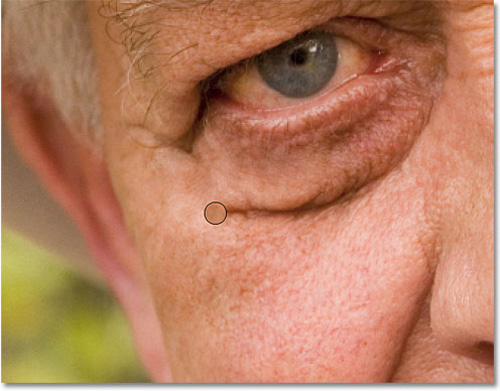
Về cơ bản, quá trình sử dụng Healing Brush diễn ra trong vòng 2 bước. Đầu tiên, chúng ta chọn phần ảnh đẹp, mịn để lấy mẫu, sau đó di chuyển sang phần cần thao tác để làm mịn. Điểm quan trọng ở đây là phải kết hợp sao cho khéo léo và phù hợp, vì phần diện tích trong khu vực khóe mắt là không nhiều và khác biệt với những phần còn lại trên khuôn mặt. Với những người trẻ tuổi, thì làn da quanh khóe mắt thường mịn và trải dài hơn, do vậy chúng ta chỉ cần áp dụng được quá trình này trên những người lớn tuổi hơn là đạt yêu cầu. Để chắc chắn hơn trong quá trình chọn lựa này, chúng ta hãy phóng to phần đuôi mắt và giữ phím Alt (Windows) hoặc Option (Mac) để biến con trỏ làm việc của Healing Brush thành biểu tượng như hình dưới đây:

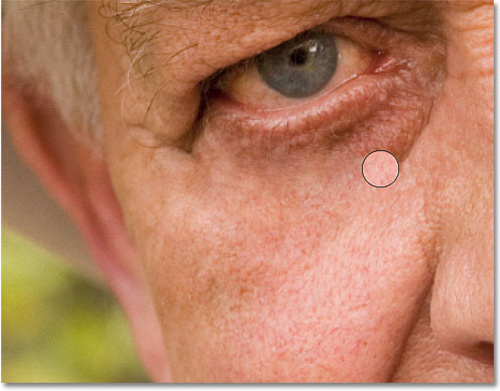
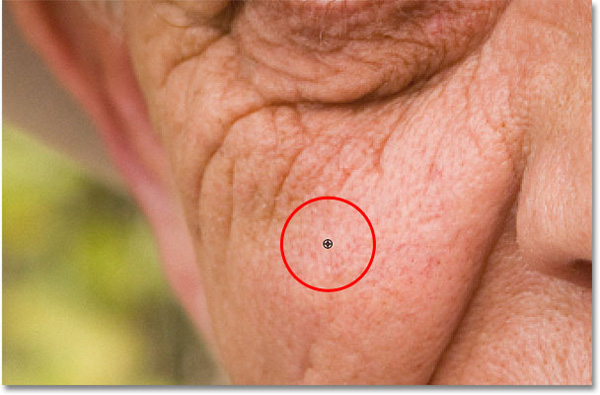
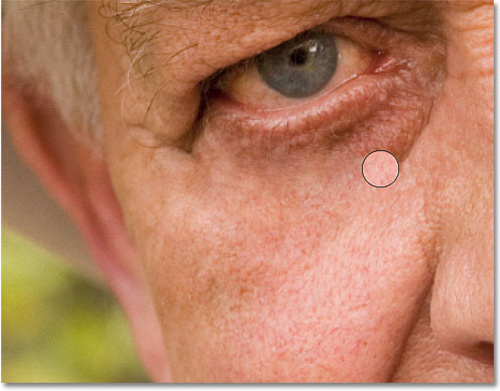
Sau khi chọn được vùng da mẫu vừa ý, nhả nút Alt (Windows) hoặc Option (Mac), di chuyển Healing Brush tới phần “trẻ” nhất của khóe mắt. Các bạn hãy chú ý đến việc thay đổi kích thước của Brush bằng phím tắt [ hoặc ]. Trong quá trình này, chúng ta để ý thấy dấu + bé xuất hiện trên vùng lựa chọn mẫu di chuyển theo công cụ. Toàn bộ diện tích bên dưới biểu tượng này được sao chép chính xác khi bạn thao tác:

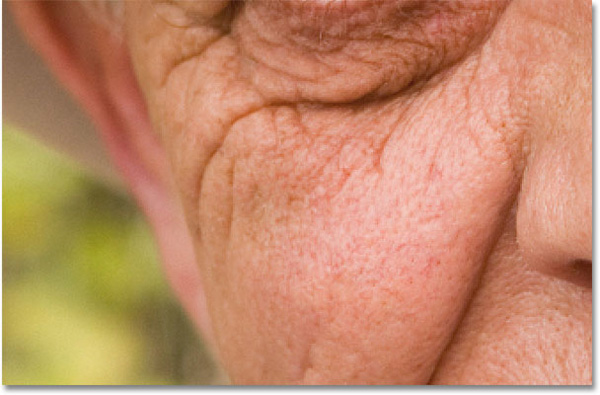
Khi nhả chuột, Photoshop sẽ thay thế những phần da nhăn nheo, cũ kỹ bằng phần da mịn, với màu sắc và độ sáng tương ứng. Nhu các bạn có thể thấy rằng, những nếp “chân chim” đã dần dần biến mất:

Để tránh việc sử dụng nhiều lần 1 vùng da mẫu cố định, các bạn hãy chọn lựa những phần khác nhau sau khi lấy mẫu. Vì nếu lấy mẫu liên tục như vậy thì hoàn toàn không có tác dụng gì cả, rõ ràng các phần da trên khuôn mặt đều khác nhau. Chúng ta cần nhanh tay và tinh mắt, nhấn phím Alt (Windows) hoặc Option (Mac) để chọn những vùng khác nhau tùy vào độ sâu của phần khóe mắt và số lượng phần da mẫu có thể sử dụng. Trong những trường hợp đặc biệt, hãy lấy mẫu liên tục và liền nhau, còn nếu bạn gặp lỗi, nhấn Ctrl + Z (Windows) hoặc Command + Z (Mac), sau đó thực hiện lại.

Kết quả của chúng ta sau khi thực hiện quá trình trên
Khi đã “dọn dẹp” khu vực chạy dọc theo khóe mắt, chúng ta tiếp tục với phần bên trong. Lấy mẫu từ vùng da gần nhất, và thay thế dần dần các phần xung quanh:

Tiếp tục lặp lại như vậy, cho tới khi đường kẻ này gần biến mất:


Quá trình này thường diễn ra khá lâu và phức tạp, đòi hỏi mọi người phải tỉ mỉ, kiên nhẫn và bình tĩnh. Đây là thành quả của chúng ta sau khi áp dụng phương pháp trên với cả 2 bên mắt:

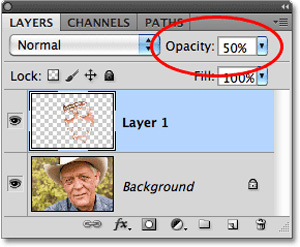
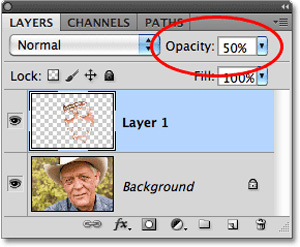
Với kết quả như trên, có thể nói rằng chúng ta đã gần đến đích cuối cùng. Nhưng nếu xét về mặt tự nhiên, một người với độ tuổi như trên mà không có một nếp nhăn nào thì lại không hợp lý. Để khắc phục, chúng ta cần thay đổi lựa chọn Opacity của lớp mặt nạ, ví dụ ở đây, 50% là khoảng giá trị hợp lý với phần lớn các trường hợp:

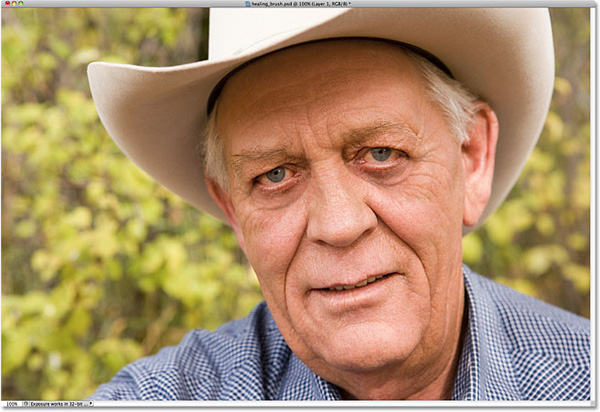
Và đây là kết quả hoàn thiện của chúng ta:

Chúc các bạn thành công!
 Ảnh mẫu
Ảnh mẫu Trước tiên, chúng ta bắt đầu bằng việc thêm 1 lớp mới hoàn toàn ở bên trên Background. Giữ Alt (Windows) hoặc Option (Mac) và nhấn vào biểu tượng New Layer trong bảng điều khiển:

Cửa sổ New Layer hiển thị, đặt tên cho lớp mới này là wrinkles và nhấn OK:

Nhấn OK, và kể từ bước này trở đi, chúng ta sẽ chỉ thao tác trên Layer wrinkles này mà thôi:

Tiếp theo, chọn công cụ Healing Brush từ menu Tools:

Khá giống với Spot Healing Brush, công cụ Healing Brush được sử dụng dựa trên việc thay thế các cấu trúc cơ bản của những vùng màu nhất định. Ở chế độ mặc định, Healing Brush chỉ lựa chọn mẫu từ Layer đang sử dụng, nhưng có vẻ khá bất tiện nên chúng ta sẽ thay đổi mục lựa chọn Sample Mode từ Current Layer thành All Layers từ danh sách:

Bên cạnh đó, các bạn nhớ bỏ dấu check tại ô Aligned, theo kinh nghiệm thì khi sử dụng Clone Stamp Tool thì nên chọn mục Aligned, còn với Healing Brush thì không cần:

Về cơ bản, quá trình sử dụng Healing Brush diễn ra trong vòng 2 bước. Đầu tiên, chúng ta chọn phần ảnh đẹp, mịn để lấy mẫu, sau đó di chuyển sang phần cần thao tác để làm mịn. Điểm quan trọng ở đây là phải kết hợp sao cho khéo léo và phù hợp, vì phần diện tích trong khu vực khóe mắt là không nhiều và khác biệt với những phần còn lại trên khuôn mặt. Với những người trẻ tuổi, thì làn da quanh khóe mắt thường mịn và trải dài hơn, do vậy chúng ta chỉ cần áp dụng được quá trình này trên những người lớn tuổi hơn là đạt yêu cầu. Để chắc chắn hơn trong quá trình chọn lựa này, chúng ta hãy phóng to phần đuôi mắt và giữ phím Alt (Windows) hoặc Option (Mac) để biến con trỏ làm việc của Healing Brush thành biểu tượng như hình dưới đây:

Sau khi chọn được vùng da mẫu vừa ý, nhả nút Alt (Windows) hoặc Option (Mac), di chuyển Healing Brush tới phần “trẻ” nhất của khóe mắt. Các bạn hãy chú ý đến việc thay đổi kích thước của Brush bằng phím tắt [ hoặc ]. Trong quá trình này, chúng ta để ý thấy dấu + bé xuất hiện trên vùng lựa chọn mẫu di chuyển theo công cụ. Toàn bộ diện tích bên dưới biểu tượng này được sao chép chính xác khi bạn thao tác:

Khi nhả chuột, Photoshop sẽ thay thế những phần da nhăn nheo, cũ kỹ bằng phần da mịn, với màu sắc và độ sáng tương ứng. Nhu các bạn có thể thấy rằng, những nếp “chân chim” đã dần dần biến mất:

Để tránh việc sử dụng nhiều lần 1 vùng da mẫu cố định, các bạn hãy chọn lựa những phần khác nhau sau khi lấy mẫu. Vì nếu lấy mẫu liên tục như vậy thì hoàn toàn không có tác dụng gì cả, rõ ràng các phần da trên khuôn mặt đều khác nhau. Chúng ta cần nhanh tay và tinh mắt, nhấn phím Alt (Windows) hoặc Option (Mac) để chọn những vùng khác nhau tùy vào độ sâu của phần khóe mắt và số lượng phần da mẫu có thể sử dụng. Trong những trường hợp đặc biệt, hãy lấy mẫu liên tục và liền nhau, còn nếu bạn gặp lỗi, nhấn Ctrl + Z (Windows) hoặc Command + Z (Mac), sau đó thực hiện lại.

Kết quả của chúng ta sau khi thực hiện quá trình trên
Khi đã “dọn dẹp” khu vực chạy dọc theo khóe mắt, chúng ta tiếp tục với phần bên trong. Lấy mẫu từ vùng da gần nhất, và thay thế dần dần các phần xung quanh:

Tiếp tục lặp lại như vậy, cho tới khi đường kẻ này gần biến mất:


Quá trình này thường diễn ra khá lâu và phức tạp, đòi hỏi mọi người phải tỉ mỉ, kiên nhẫn và bình tĩnh. Đây là thành quả của chúng ta sau khi áp dụng phương pháp trên với cả 2 bên mắt:

Với kết quả như trên, có thể nói rằng chúng ta đã gần đến đích cuối cùng. Nhưng nếu xét về mặt tự nhiên, một người với độ tuổi như trên mà không có một nếp nhăn nào thì lại không hợp lý. Để khắc phục, chúng ta cần thay đổi lựa chọn Opacity của lớp mặt nạ, ví dụ ở đây, 50% là khoảng giá trị hợp lý với phần lớn các trường hợp:

Và đây là kết quả hoàn thiện của chúng ta:

Chúc các bạn thành công!
T.Anh (nguồn Photoshop Essentials)
| Những hình ảnh không tin nổi nhờ Photoshop | for everyone |
 - Với phần mềm biên tập ảnh của Adobe, bạn có thể dễ dàng biến lửa
thành nước, lưỡi thành chân hay để Megan Fox hóa thân thành nàng
Monalisa.
- Với phần mềm biên tập ảnh của Adobe, bạn có thể dễ dàng biến lửa
thành nước, lưỡi thành chân hay để Megan Fox hóa thân thành nàng
Monalisa. |
| Lửa biến thành nước |
 |
| Megan Fox hóa thân thành nàng Monalisa |
 |
| Mình ngựa đầu... |
 |
| Lưỡi biến thành chân |
 |
| Chuột làm bằng hoa quả |
 |
| Ngựa vằn đầu cá |
 |
| Nước trong tranh |
 |
| Răng hình bàn tay |
 |
| Quả ớt mang cờ Italia |
 |
| Ai trông giống mình quá |
 |
| Giày cao gót có răng |
 |
| Siêu nhân Gao |
 |
| Người siêu dẻo |
Phú Nguyễn
| Tạo viền đơn giản cho bức ảnh | for everyone |
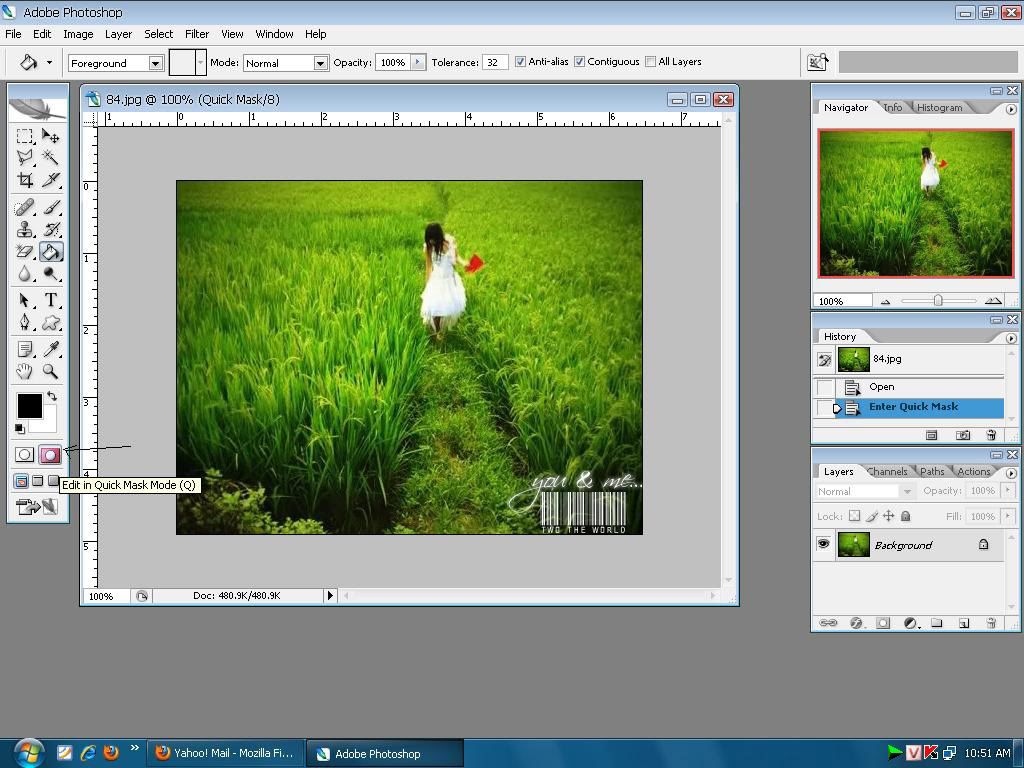
Bước 1: Bạn mở file hình muốn tạo viền lên.
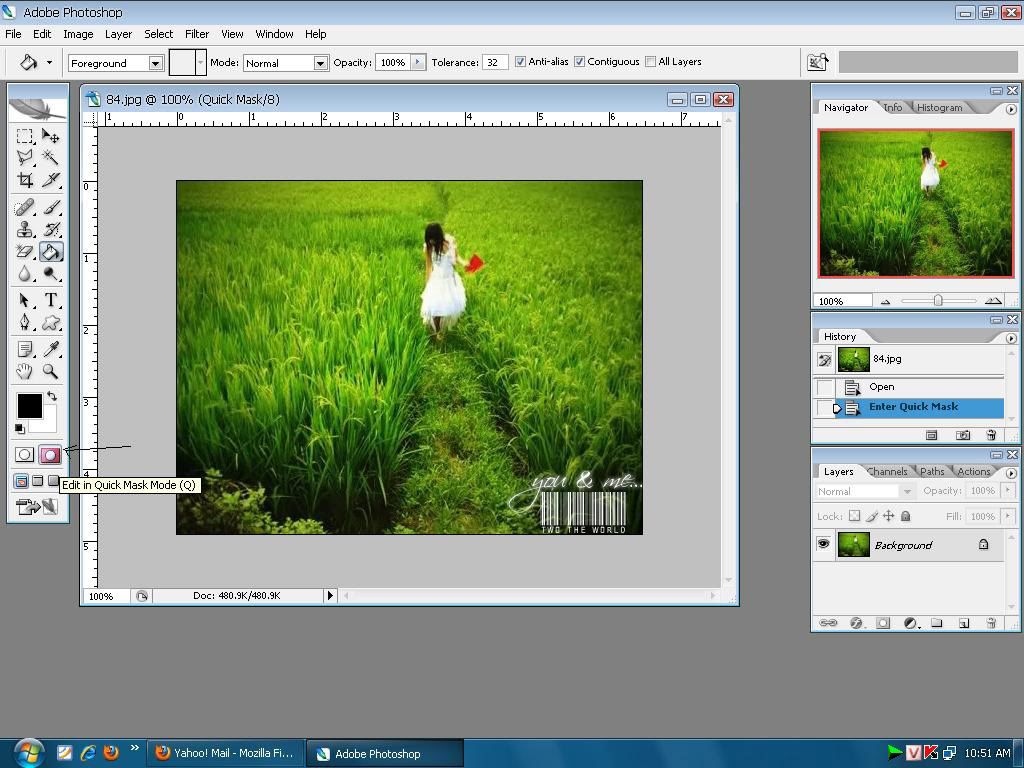
Nhấn phím Q để chọn Quick Mask Mode hoặc xem hình 1.

Bước 2: Dùng Recgantular Marquee Tool (hoặc phím M) để khoanh vùng mà bạn muốn tạo viền. Tiếp đó chọn Paint Brucket (Phím G) để fill màu - sẽ ra màu đỏ như hình:

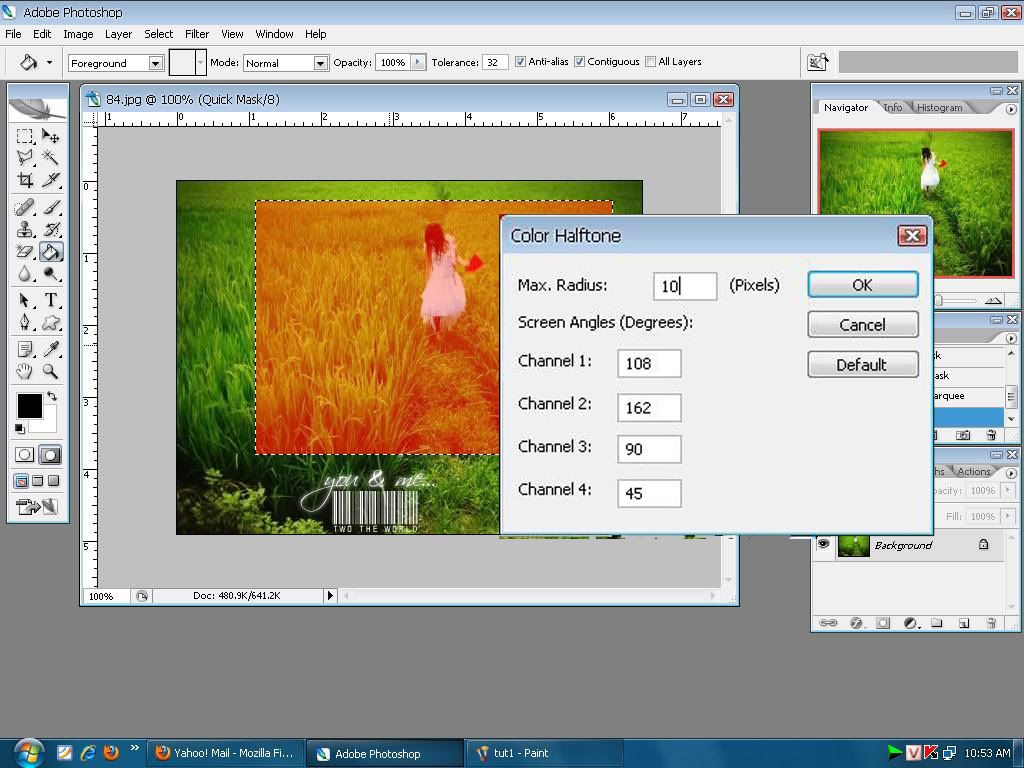
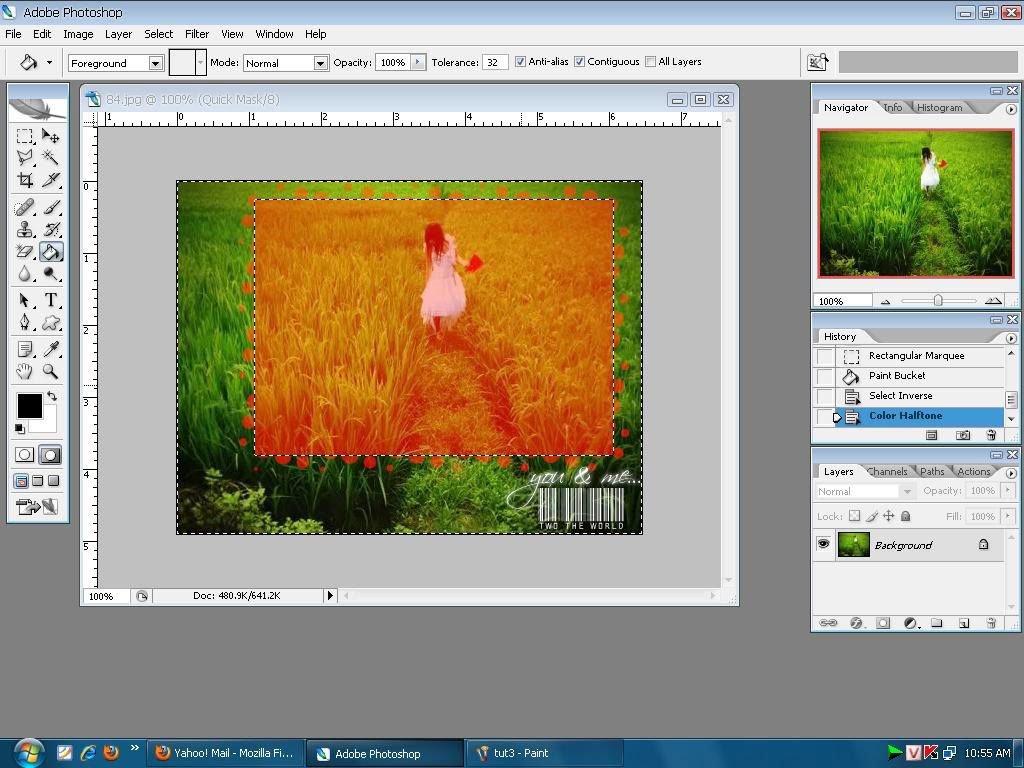
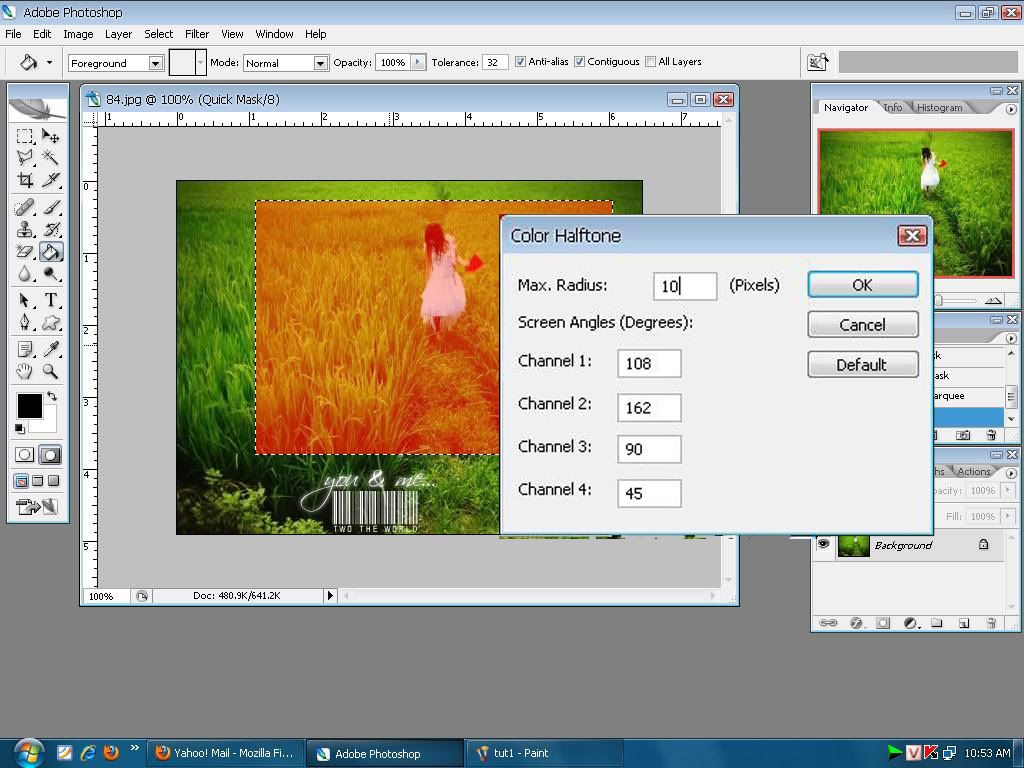
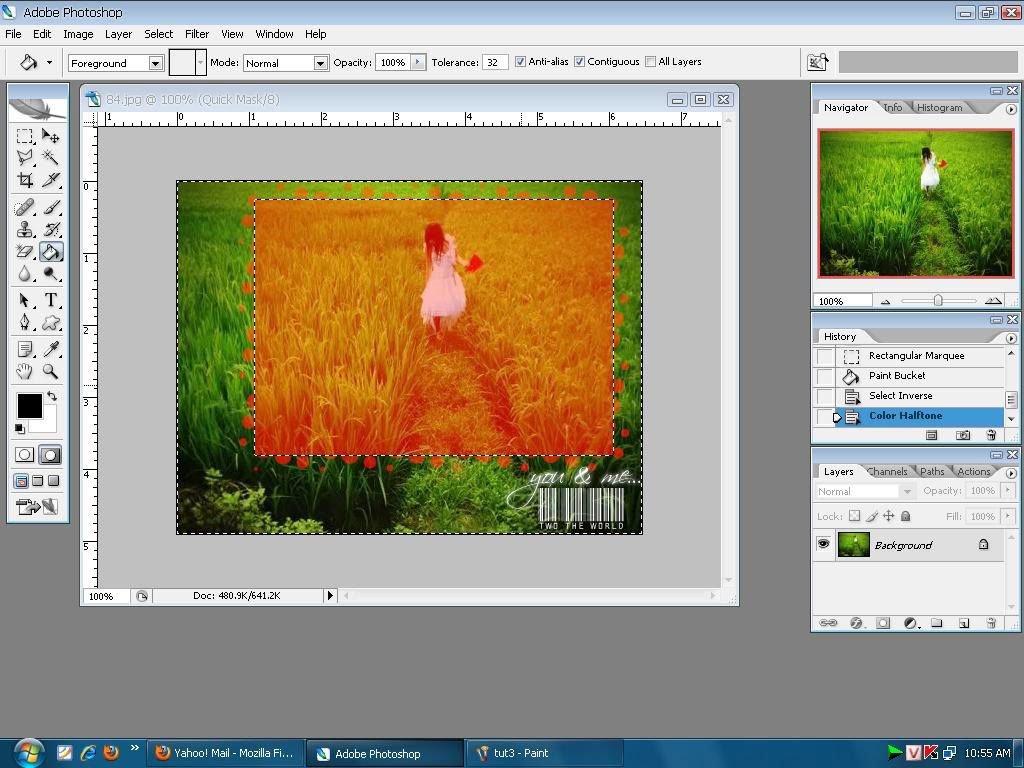
Bước : Chọn Select--> Inverse. Rồi chọn Filter-->Pixelate-->Color Halftone và chọn thông số như hình trên. (Tùy vào ý bạn).
Bước 4: Nhấn phím Q để thoát Quick Mask và nhấn Delete rồi nhấn Ctrl+D.

Kết quả: Các bạn thêm hiệu ứng vào là ok.

Nguồn: Dịch từ
Gửi bởi: twotheworld
Attachment: IMG_0110.jpgNhấn phím Q để chọn Quick Mask Mode hoặc xem hình 1.

Bước 2: Dùng Recgantular Marquee Tool (hoặc phím M) để khoanh vùng mà bạn muốn tạo viền. Tiếp đó chọn Paint Brucket (Phím G) để fill màu - sẽ ra màu đỏ như hình:

Bước : Chọn Select--> Inverse. Rồi chọn Filter-->Pixelate-->Color Halftone và chọn thông số như hình trên. (Tùy vào ý bạn).
Bước 4: Nhấn phím Q để thoát Quick Mask và nhấn Delete rồi nhấn Ctrl+D.

Kết quả: Các bạn thêm hiệu ứng vào là ok.

Nguồn: Dịch từ
Gửi bởi: twotheworld
| Biến ảnh chụp thành vector như trong AI | for everyone |
Stock:

Result:
1.) Mở ảnh BG (link nằm ở cuối bài) và đưa ảnh mod vào, nằm trên Layer BG
Tại Layer mod, Filter > Artistic > Cutout

2.) Đặt chế độ hoà trộn là [B]Soft Light[/B]. Duplicate (Ctrl + J) thêm 1 cái nữa, để mod kô quá mờ nhạt.
Tại Layer mod, Filter > Artistic > Cutout

2.) Đặt chế độ hoà trộn là [B]Soft Light[/B]. Duplicate (Ctrl + J) thêm 1 cái nữa, để mod kô quá mờ nhạt.

3.) Tạo 1 lớp [B]Pattern[/B], đặt nằm ở vị trí và thiết lập thông số như sau (link down pattern mình để ở cuối bài).

4.) Mở 2 hình vector hoa văn tại link sau:http://www.mediafire.com/download.php?zdr0imymzej
Bạn sử dụng Color Range để tách hoa văn ra khỏi nền, mình đã hướng dẫn rồi, các bạn xem tại link này :)
http://dohoavn.net/forum/showthread.php?t=24325
5.) Đưa sang bên ảnh bạn đang thực hiện, cho nằm dưới layer mod, trên layer BG và layer pattern. Đặt chế độ hoà trộn là Soft Light
Sắp xếp nó nằm ở vị trí như kết quả ở trên là ukie. :)
Mình để cho các bạn link file psd để cho Newbie dễ quan sát.
5.) Đưa sang bên ảnh bạn đang thực hiện, cho nằm dưới layer mod, trên layer BG và layer pattern. Đặt chế độ hoà trộn là Soft Light
Sắp xếp nó nằm ở vị trí như kết quả ở trên là ukie. :)
Mình để cho các bạn link file psd để cho Newbie dễ quan sát.
Link BG
http://img230.imageshack.us/my.php?image=woodbg001wh3.jpg
Link pattern
http://www.mediafire.com/download.php?unq0wynmn3n
Link psd
http://www.mediafire.com/download.php?ajqgvyxm4kz
Have fun!^^
http://img230.imageshack.us/my.php?image=woodbg001wh3.jpg
Link pattern
http://www.mediafire.com/download.php?unq0wynmn3n
Link psd
http://www.mediafire.com/download.php?ajqgvyxm4kz
Have fun!^^
| Photoshop: Flower Color ! | for everyone |


B1: Mở stock
> Nhân 3 layer gốc (Ctr + J), chỉ giữ 1 layer giữa và tắt 2 layer kia. J làm thế vì theo thói quen..lí do là layer để ta có thể so sánh stock và kết quả từng bước mà J blend để có thể điều chỉnh kịp thời nếu có sai ,àu..hay sai chi tiết nào đó mà J có thể vo tình làm mất...Layer cuối là layer gốc..hoàn toàn không đụng đến...! ^^

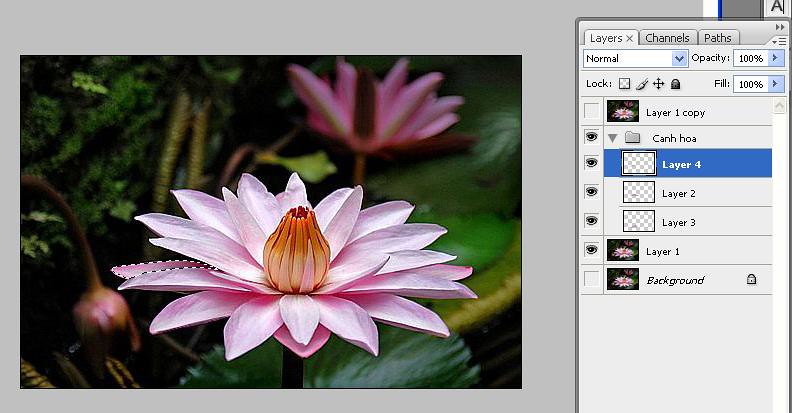
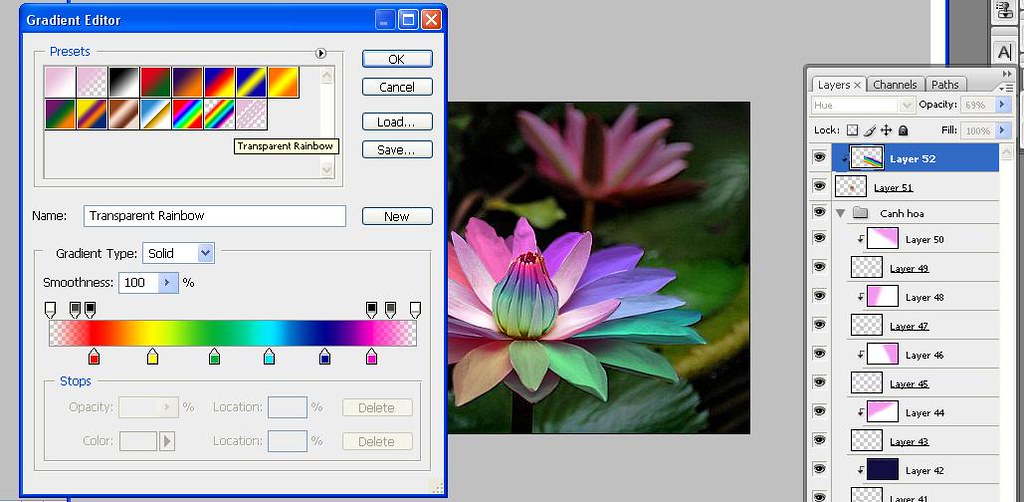
B2: Ta dùng Pen Tool vẽ từng cánh hoa..Tất cả có ~24 cánh đồng nghĩa sẽ là 24 layer.

Mục đích là có thể dùng từng màu riêng để blend cho từng cánh hoa..
Xem ra phải kiên nhẫn rồi..^^!
B3: Tạo một layer mới (layer trắng) và bấm tổ hợp Ctr + Alt + G nhầm để layer vừa tạo chỉ có tác dụng với 1 layer dưới nó.
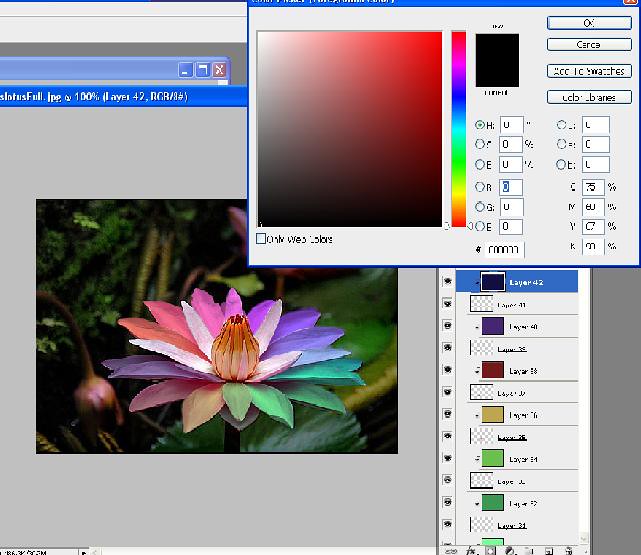
Sau khi tạo xong layer đó thì bạn hãy chọn từng màu cho layer (chú ý: theo trậ tự của các màu thì sẽ đẹp hơn)

Ở bước này các bạn có thể sử dụng bất kỳ màu nào mà bạn thích. Nhưng ở bài này J lấy màu gốc là đỏ, cam, vàng, lục....rồi đến màu đỏ..Khi hoàn thành các bạn có thể thấy những cánh hoa đang xoắn ốc theo từng màu.
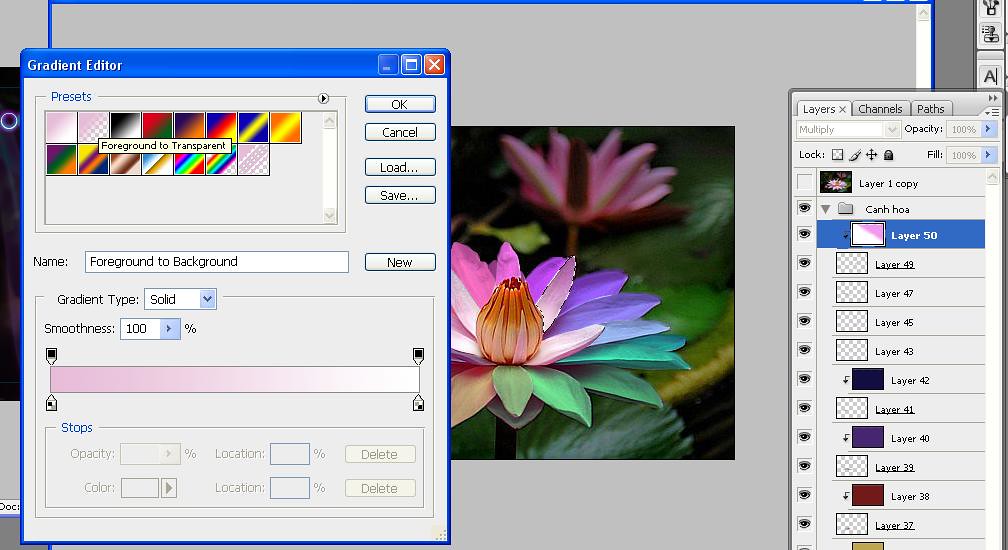
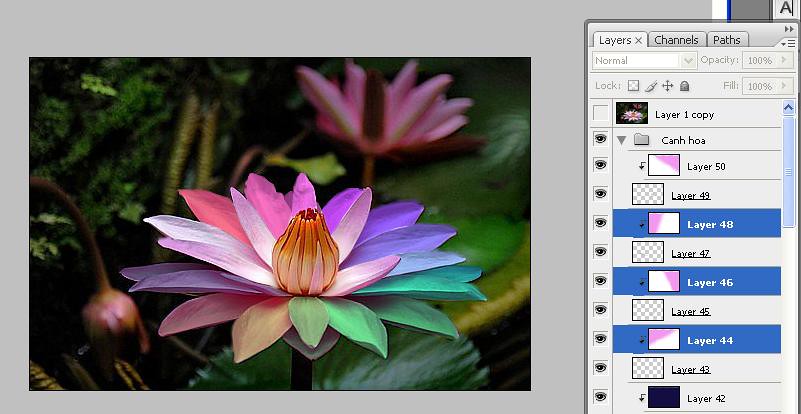
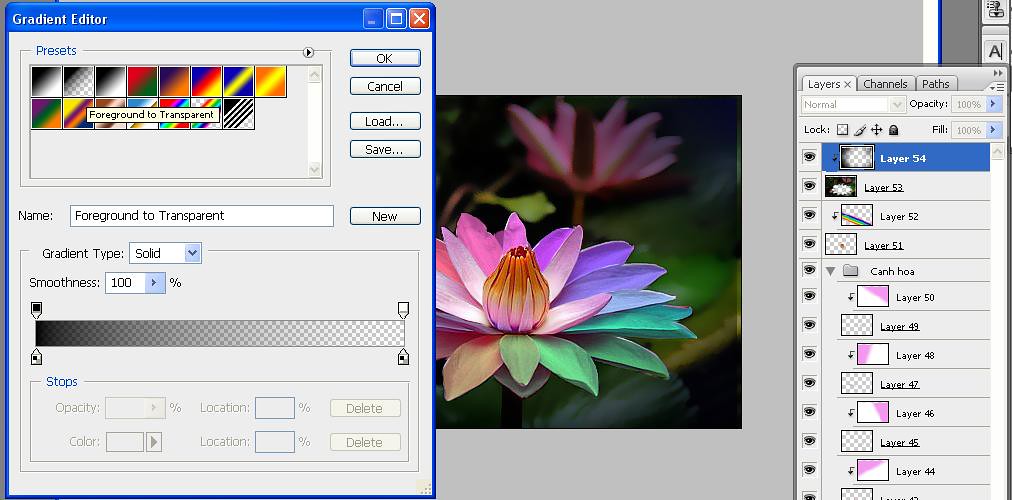
B4: Ở 4 cánh hoa giữa cũng như vậy nhưng khác hơn là màu và dùng Gradient.
> Màu thì bạn sử dụng màu của hoa sen..hồng nhạt
Kéo từ nhụy hoa ra nhé..

kết quả của những bước trên ta được như thế này.

B5: Ta xử lí tiếp tục phần nhụy.
> Bước này khá là đơn giản vì ta chỉ việc sử dụng Gradient (nhớ là khi tạo layer xong bấm tổ hợp phím Ctr + Alt +G nhé)
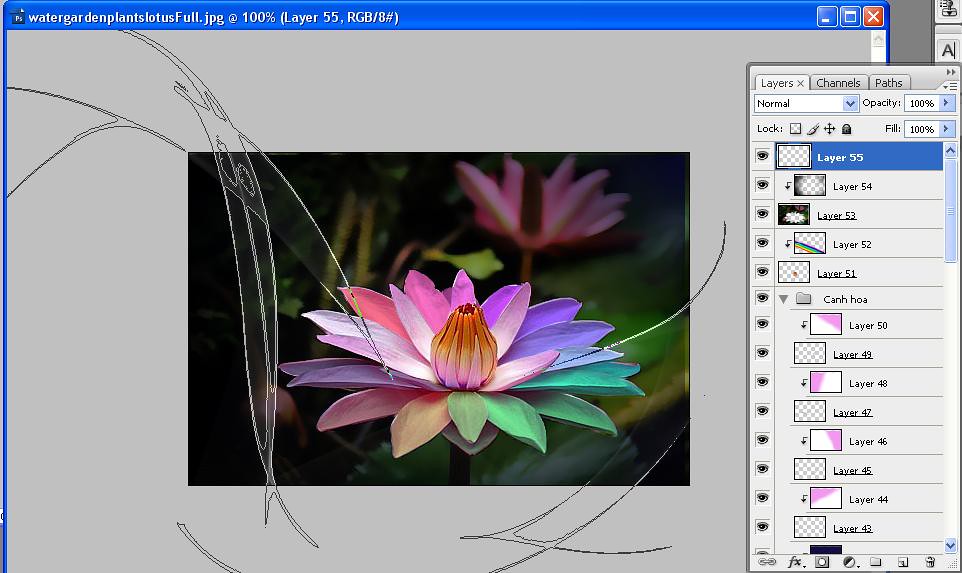
Tách nhụy hoa bằng Pen Tool

Bước này làm theo hình nhé

Xem như xong phần Hoa
B6: Xử lí BG.
Nếu tới đây bạn có thể thấy kết quả khá ấn tượng nhưng vẫn chưa ưng ý ở BG đúng không?
Vẫn theo cách quen thuộc J sử dụng Filter > Blur > Surface
thông số như hình

OK ! Xem như gần xong rồi.
Tạo thêm layer mới và nhấn phím D để trở về 2 màu mặt định nhé..di chuyển layer lên trên (trên BG và dưới các cánh hoa) và dùng Gradient như hình kéo ở các góc cho bớt sáng nhầm làm nỗi bông hoa lên sẽ đẹp hơn.

B7: thêm brush và text vào nhé...

Tạo một text và vào Blending Option chỉnh thông số như hình...

Lưu ý: Từng tp bạn hãy suy nghĩ thật kỹ và quyết định có nên thêm brush, text, texture, khung vào hay không ? và kiểu font chữ cũng rất quan trọng trong cách sắp xếp..theo từng ý nghĩa của tp.
>> Đây là kiểu font "Flower Color" trong bài (click to dowload)
>> Thật xin lỗi vì J bị mất USB nên không thể up cọ brush trong bài cho các bạn.
Ok ! Tp xong rồi đấy..
Have Fun !
Gửi bởi: jackmall
Nguồn: http://zensoft.vn/ShowArticle.aspx?ID=12448
| Photoshop - Cân chỉnh ảnh với Photo Filter | for everyone |
Qua bài học này các bạn sẽ hiểu thêm về Photo Filter để làm cho mầu sắc của ảnh sáng và đẹp hơn nhiều lần...
Hình gốc:

Kết quả:

Hẳn là các bạn đã nhận ra sự khác biệt rất lớn giữa 2 bức hình. Chúng ta bắt đầu làm nhé.
Bước 1: Mở file ảnh bằng Photoshop.
- Tạm thời chúng ta chia bức ảnh ra thành 2 phần, và sẽ tiến hành cân chỉnh mầu sắc cho phần bầu trời trước. Chọn công cụ Lasso Tool (L) để tạo một vùng chọn như hình dưới:


Bước 2: Bây giờ chúng ta sẽ thêm Photo Filter vào bằng cách click chọn vào biểu tượng New Adjustment Layer ở phía dưới bảng Layers.

- Sau đó chọn Photo Filter trong danh sách dưới đây:

- Chọn tiếp như sau:


- Tạm thời chúng ta được kết quả như sau:

Bước 3: Chúng ta sẽ tiếp tục chỉnh mầu cho phần còn lại của bức ảnh nhé.
- Các bạn hãy giữ phím Ctrl + click vào phần layer mask thumbnail của layer Photo Filter

- Chúng ta sẽ tạo được một vùng chọn như sau:

- Ấn tổ hợp phím Ctrl + Shift + I để đảo ngược vùng chọn:

Bước 4: Sau khi đã tạo được vùng chọn cho phần còn lại của bức ảnh rồi các bạn lại click chọn biểu tượng New Adjustment Layer để chọn Photo Filter

- Lần này sẽ không chọn mầu hồng nữa mà chúng ta sẽ chuyển sang chọn mầu cam như hình dưới:

- Chuyển Density từ 25% thành 85%:

- Và được kết quả như sau:

- Chắc hẳn bạn sẽ dễ dàng nhận ra rằng nước biển của bức ảnh đã bị chuyển sang mầu nâu đất. Nhưng đừng lo lắng, chúng ta vẫn còn phải làm thêm một bước nữa.
- Bạn hãy chọn công cụ Brush Tool (B):

- Ấn phím "D" để đưa Foreground color và Background color về chế độ mặc định:

- Nào bây giờ chúng ta sẽ tô lên phần "biển" để trả lại mầu sắc thực cho nó.


- Vậy là bức ảnh của bạn trông khá là đẹp rồi, nhưng theo mình thì các bạn nên làm thêm một bước nữa là chỉnh một chút trong hộp thoại Curves để bức ảnh trông đẹp hơn. Hãy click vào biểu tượng New Adjustment Layer và chọn Curves:


Vậy là xong, đây là kết quả mà tôi đã làm.

Gửi bởi: JASON Hình gốc:

Kết quả:

Hẳn là các bạn đã nhận ra sự khác biệt rất lớn giữa 2 bức hình. Chúng ta bắt đầu làm nhé.
Bước 1: Mở file ảnh bằng Photoshop.
- Tạm thời chúng ta chia bức ảnh ra thành 2 phần, và sẽ tiến hành cân chỉnh mầu sắc cho phần bầu trời trước. Chọn công cụ Lasso Tool (L) để tạo một vùng chọn như hình dưới:


Bước 2: Bây giờ chúng ta sẽ thêm Photo Filter vào bằng cách click chọn vào biểu tượng New Adjustment Layer ở phía dưới bảng Layers.

- Sau đó chọn Photo Filter trong danh sách dưới đây:

- Chọn tiếp như sau:


- Tạm thời chúng ta được kết quả như sau:

Bước 3: Chúng ta sẽ tiếp tục chỉnh mầu cho phần còn lại của bức ảnh nhé.
- Các bạn hãy giữ phím Ctrl + click vào phần layer mask thumbnail của layer Photo Filter

- Chúng ta sẽ tạo được một vùng chọn như sau:

- Ấn tổ hợp phím Ctrl + Shift + I để đảo ngược vùng chọn:

Bước 4: Sau khi đã tạo được vùng chọn cho phần còn lại của bức ảnh rồi các bạn lại click chọn biểu tượng New Adjustment Layer để chọn Photo Filter

- Lần này sẽ không chọn mầu hồng nữa mà chúng ta sẽ chuyển sang chọn mầu cam như hình dưới:

- Chuyển Density từ 25% thành 85%:

- Và được kết quả như sau:

- Chắc hẳn bạn sẽ dễ dàng nhận ra rằng nước biển của bức ảnh đã bị chuyển sang mầu nâu đất. Nhưng đừng lo lắng, chúng ta vẫn còn phải làm thêm một bước nữa.
- Bạn hãy chọn công cụ Brush Tool (B):

- Ấn phím "D" để đưa Foreground color và Background color về chế độ mặc định:

- Nào bây giờ chúng ta sẽ tô lên phần "biển" để trả lại mầu sắc thực cho nó.


- Vậy là bức ảnh của bạn trông khá là đẹp rồi, nhưng theo mình thì các bạn nên làm thêm một bước nữa là chỉnh một chút trong hộp thoại Curves để bức ảnh trông đẹp hơn. Hãy click vào biểu tượng New Adjustment Layer và chọn Curves:


Vậy là xong, đây là kết quả mà tôi đã làm.

| Robben | for everyone |
| Font chữ nghệ thuật | for everyone |
| Adobe Photoshop CS5: Puppet Warp Sneak Peek | for everyone |
| 'Thảm họa Photoshop' trong các công ty hi-tech | for everyone |
| Hướng dẫn tạo file gif chữ chuyển động | for everyone |
Nếu
các bạn đã thấy những tấm banner trên web nhấp nháy chữ tạo ấn tượng
thu hút thị giác người xem để ý tới, hay những tấm hình nhỏ xinh trên
điện thoại di động mà các bạn Dowload về máy.v.v.. Với Photoshop, chỉ
với những thao tác không quá phức tạp sẽ dúp các bạn tự Design cho mình
những bức hình, kiểu chữ... theo đúng ý thích của mình cũng như hình
ảnh của chính mình.
Bước 1: Sau khi mở Photoshop lên, tôi sẽ vào file/New..(Ctrl +N) để tạo ra 1 file mới cho mình. trên bảng:
- Name đặt tên file
- Width: chiều rộng hình
- Height: chiều cao hình
- Resolution: độ phân giải của hình, thông thường được tính là số hạt trên inch hoặc trên 1 Pixel.
- Background contents: màu trắng (White). Ở bài này tôi lấy chiều rộng 200 Pixel, chiều cao 150 Pixel, độ phân giải 72, (hình 1)

Hình 1.
Bước 2. đưa 1 hình vào làm hình Backgound cho file girl chữ chuyển động.
ở bài này tôi không có 1 Backgound đẹp, thôi vào Google mượn tạm 1 girl xinh. sever vể ổ đĩa lưu trữ trong máy của tôi & vào Photoshop/vào file/open (Ctrol+O) mở hình girl lên. Hình mở lên trên Photoshop kéo hình vào file làm việc của mình vừa tạo có kích thước chiều rộng 200 Pixel, chiều cao 150 Pixel, độ phân giải 72.
- Nhấn (Ctrl +T) đè Phím Shift , rê chuột vào góc hình và kéo hình nhỏ lại sao cho vừa với khung của file vừa tạo mà mình cảm thấy hợp mắt, đẹp là ok.
- Nhấn phím C quét vùng làm việc, nhấn Enter cho hình được cắt trong khung trọn vẹn, sau đó
- Nhấn phím V quay trở về chuột làm việc ban đầu. Như thế ta đã có 1 Backgound cho bài làm việc như ý.
Bước 3.
A1. Tạo chữ chuyển động qua lại, thay đổi chữ.v.v.v.
Nhấn F7 ra bảng Layer, hình 2

vào Tool công cụ bên phải màn hình chọn chữ T (Horizontal Type Tool), hoặc nhấn Phím T, khi này chúng ta thấy con chuột chuyển sang gần giống chữ T là ok, Click chuột lên màn hình và nhập chữ chúng ta cần gõ lên. Ở đây tôi sẽ gõ là Girl Xinh Viet Nam, các bạn thao tác thử, các bạn muốn chọn gì là tùy thuộc vào các bạn.
A2. Tạo dáng cho chữ
Tiếp theo ta vào Window/vào Character như hình 3

Hình 3
lúc này chúng ta có bảng chỉnh chữ xuất hiện, chúng ta sẽ tùy chỉnh một chút trên bảng theo font chữ chủa chúng ta được như ý hơn hình 4.
Nhớ là chúng ta đang làm việc trên layer có chữ mà ta đang làm việc.

Hình 4
Ở bài này tôi chọn font chữ Beachman Scrip, kích thước chữ 28, Chọn chữ T cho đậm chữ (như hình 4).
Bước 4. Tạo đường viền cho chữ. Vào Layer/ vào góc dưới Layer (Add a layer Style)/vào Stroke... Để tạo đường viền cho chữ như hình 5.

Hình 5
Sau đó ra bảng hình 6
ở đây Size tôi chọn Size = 3, Positon=Outside, Blend Mode =Color, Opacity =100%, Fill Type= Color, Color=Reds. / sau đó OK.
khi này ta đã có được 1 đường viền cho chữ. với màu viền màu đỏ.

Hình 6
Bước 5. Tạo chữ chuển động màu qua lại.
Vào Window/vào Animation/ Ra bảng Animatiom. Từ bảng Animatiom/vào Duplicates selected Fames để tạo ra Fames thứ hai như trong hình 7.

Hình 7
Ở hình 2 của Animation ta chọn, ta vào Layer/nick chuột phải chọn Duplicate Layer.. để tạo ra một Layer mới vào đồng thời ta tạm thời tắt Layer chữ cũ đi trên Frames này bằng cách click chuột lên biểu tượng hình con mắt Layer chữ cũ.
Tiếp theo ta vào Stroke để thay đổi đường viền màu khác cho chữ như trên hình 6, Tuy nhiên ở Frames này ta sẽ chọn cho chữ một viền màu khác, chẳng hạn như ở đây tôi sẽ chọn cho Layer mới của chữ là màu xanh nước biển.
Tiếp theo chúng ta sẽ vào chữ 0sec trên Animation, click chuột phải chọn thời gian cho từng Frames chạy hoặc tự cho thời gian lên bằng cách chọn Othear... và gõ lên thời gian của Frames đó chạy. hình 8

Hình 8.
ở đây tôi chọn thời gian chạy cho mỗi Frames. là 0.5, như vậy tôi đã có hai Frames với hai màu viền của chữ khác nhau, đỏ và xanh nước biển. Tôi có thể xem trực tiếp ngay trên Photoshop bằng cách bấm vào nút Play Animation, ngay Trên Animation để xem tốc độ chạy của từng Frames. Nếu bạn thấy có vấn đề trục trặc của từng Frams vẫn chạy mà chữ không nhảy từ màu này sang màu khác thì không sao cả bạn hãy bình tĩnh, bạn Stop Animation đi ngay tại chỗ bạn Play, rồi bạn click chuột vào từng Frames --> bạn nhìn lên Layer bạn bật mở chữ cho Fmaes đó và đồng thời bạn tắt chữ kia đi cho khỏi bị chồng chữ lên nhau, Frames tiếp theo cũng thế & bạn Play lại trên Animation để kiểm tra lại.
Nếu OK bạn có thể Save For Web & Devices lại như trong bài --> Hướng dẫn tạo 1 file gif chuyển động.

Và đây là thành tựu mà chúng ta đã đạt được.
- Name đặt tên file
- Width: chiều rộng hình
- Height: chiều cao hình
- Resolution: độ phân giải của hình, thông thường được tính là số hạt trên inch hoặc trên 1 Pixel.
- Background contents: màu trắng (White). Ở bài này tôi lấy chiều rộng 200 Pixel, chiều cao 150 Pixel, độ phân giải 72, (hình 1)

Hình 1.
Bước 2. đưa 1 hình vào làm hình Backgound cho file girl chữ chuyển động.
ở bài này tôi không có 1 Backgound đẹp, thôi vào Google mượn tạm 1 girl xinh. sever vể ổ đĩa lưu trữ trong máy của tôi & vào Photoshop/vào file/open (Ctrol+O) mở hình girl lên. Hình mở lên trên Photoshop kéo hình vào file làm việc của mình vừa tạo có kích thước chiều rộng 200 Pixel, chiều cao 150 Pixel, độ phân giải 72.
- Nhấn (Ctrl +T) đè Phím Shift , rê chuột vào góc hình và kéo hình nhỏ lại sao cho vừa với khung của file vừa tạo mà mình cảm thấy hợp mắt, đẹp là ok.
- Nhấn phím C quét vùng làm việc, nhấn Enter cho hình được cắt trong khung trọn vẹn, sau đó
- Nhấn phím V quay trở về chuột làm việc ban đầu. Như thế ta đã có 1 Backgound cho bài làm việc như ý.
Bước 3.
A1. Tạo chữ chuyển động qua lại, thay đổi chữ.v.v.v.
Nhấn F7 ra bảng Layer, hình 2

vào Tool công cụ bên phải màn hình chọn chữ T (Horizontal Type Tool), hoặc nhấn Phím T, khi này chúng ta thấy con chuột chuyển sang gần giống chữ T là ok, Click chuột lên màn hình và nhập chữ chúng ta cần gõ lên. Ở đây tôi sẽ gõ là Girl Xinh Viet Nam, các bạn thao tác thử, các bạn muốn chọn gì là tùy thuộc vào các bạn.
A2. Tạo dáng cho chữ
Tiếp theo ta vào Window/vào Character như hình 3

Hình 3
lúc này chúng ta có bảng chỉnh chữ xuất hiện, chúng ta sẽ tùy chỉnh một chút trên bảng theo font chữ chủa chúng ta được như ý hơn hình 4.
Nhớ là chúng ta đang làm việc trên layer có chữ mà ta đang làm việc.

Hình 4
Ở bài này tôi chọn font chữ Beachman Scrip, kích thước chữ 28, Chọn chữ T cho đậm chữ (như hình 4).
Bước 4. Tạo đường viền cho chữ. Vào Layer/ vào góc dưới Layer (Add a layer Style)/vào Stroke... Để tạo đường viền cho chữ như hình 5.

Hình 5
Sau đó ra bảng hình 6
ở đây Size tôi chọn Size = 3, Positon=Outside, Blend Mode =Color, Opacity =100%, Fill Type= Color, Color=Reds. / sau đó OK.
khi này ta đã có được 1 đường viền cho chữ. với màu viền màu đỏ.

Hình 6
Bước 5. Tạo chữ chuển động màu qua lại.
Vào Window/vào Animation/ Ra bảng Animatiom. Từ bảng Animatiom/vào Duplicates selected Fames để tạo ra Fames thứ hai như trong hình 7.

Hình 7
Ở hình 2 của Animation ta chọn, ta vào Layer/nick chuột phải chọn Duplicate Layer.. để tạo ra một Layer mới vào đồng thời ta tạm thời tắt Layer chữ cũ đi trên Frames này bằng cách click chuột lên biểu tượng hình con mắt Layer chữ cũ.
Tiếp theo ta vào Stroke để thay đổi đường viền màu khác cho chữ như trên hình 6, Tuy nhiên ở Frames này ta sẽ chọn cho chữ một viền màu khác, chẳng hạn như ở đây tôi sẽ chọn cho Layer mới của chữ là màu xanh nước biển.
Tiếp theo chúng ta sẽ vào chữ 0sec trên Animation, click chuột phải chọn thời gian cho từng Frames chạy hoặc tự cho thời gian lên bằng cách chọn Othear... và gõ lên thời gian của Frames đó chạy. hình 8

Hình 8.
ở đây tôi chọn thời gian chạy cho mỗi Frames. là 0.5, như vậy tôi đã có hai Frames với hai màu viền của chữ khác nhau, đỏ và xanh nước biển. Tôi có thể xem trực tiếp ngay trên Photoshop bằng cách bấm vào nút Play Animation, ngay Trên Animation để xem tốc độ chạy của từng Frames. Nếu bạn thấy có vấn đề trục trặc của từng Frams vẫn chạy mà chữ không nhảy từ màu này sang màu khác thì không sao cả bạn hãy bình tĩnh, bạn Stop Animation đi ngay tại chỗ bạn Play, rồi bạn click chuột vào từng Frames --> bạn nhìn lên Layer bạn bật mở chữ cho Fmaes đó và đồng thời bạn tắt chữ kia đi cho khỏi bị chồng chữ lên nhau, Frames tiếp theo cũng thế & bạn Play lại trên Animation để kiểm tra lại.
Nếu OK bạn có thể Save For Web & Devices lại như trong bài --> Hướng dẫn tạo 1 file gif chuyển động.

Và đây là thành tựu mà chúng ta đã đạt được.
| Xóa bỏ chi tiết không mong muốn khỏi bức ảnh | for everyone |
Link: http:/
Content-Aware
giúp người dùng không chuyên xóa bỏ chi tiết không mong muốn khỏi bức
ảnh (như cành cây trong ảnh trên). Với CS5, việc "lột đồ" một ai đó
không còn khó khăn nên công cụ này được nhận xét là "quá kinh khủng"
hoặc được ví như "giấc mơ thành hiện thực".
| Thiếu nữ 'lột xác' bằng phần mềm đồ họa | for everyone |
| Những 'thảm họa' Photoshop trên báo chí | for everyone |
| Khái niệm 'photoshop' qua những bức ảnh nổi tiếng thế giới | for everyone |

 -->
--> 

























Không có nhận xét nào:
Đăng nhận xét
Comment bằng chữ có dấu .
Không dùng chữ Việt bị biến dạng (như nhìu, dzo)